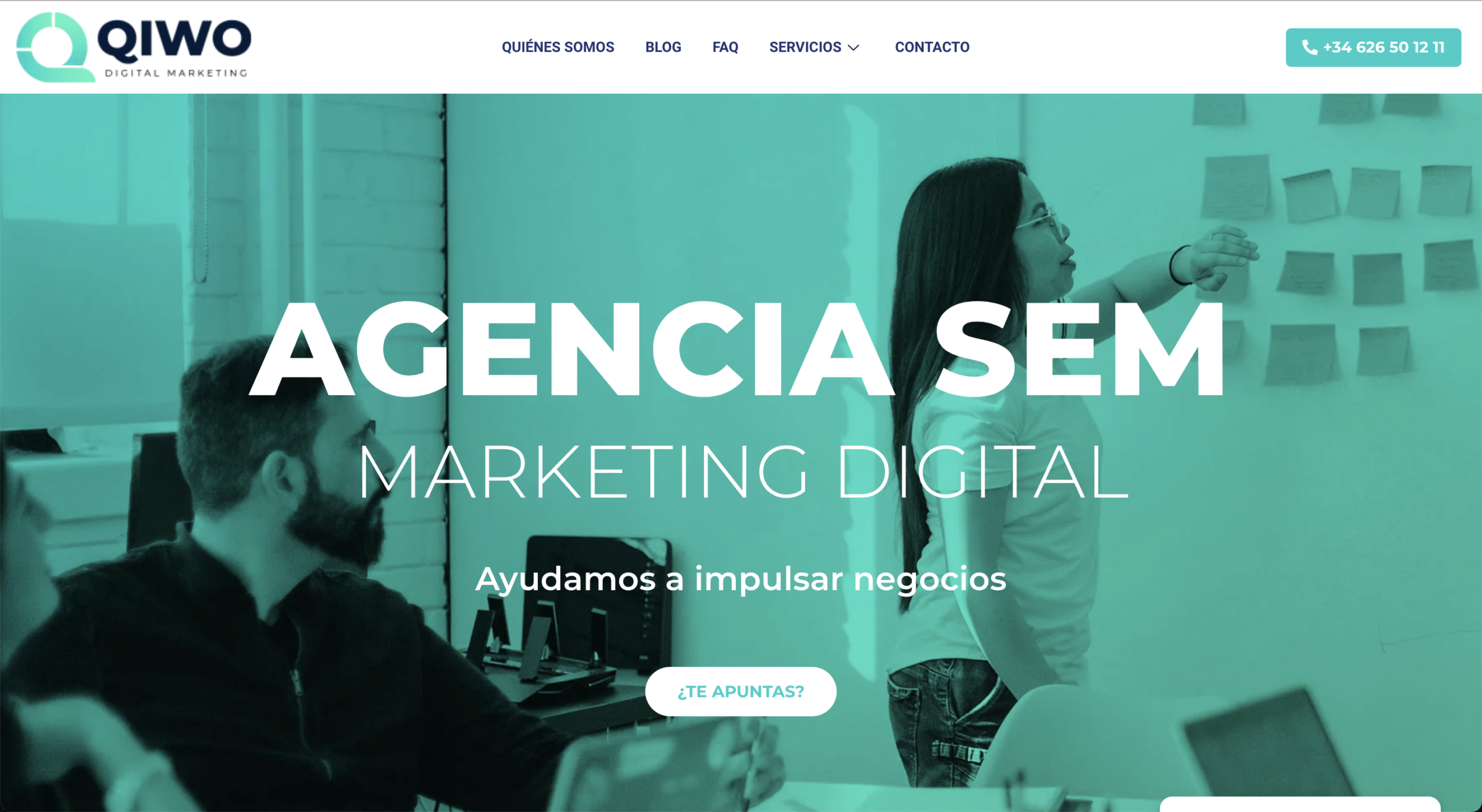
En el competitivo mundo del marketing digital, Qiwo lidera con una estrategia centrada en fortalecer su presencia en internet. Descubre cómo nuestro equipo ha diseñado y desarrollado su página web y portales empresariales, catapultando a Qiwo hacia una presencia sólida en línea para atraer nuevos clientes. Qiwo: Un Enfoque 360º para el Éxito Digital En […]

Diseño web Programación web Web / Ene 2024