Generador de gradientes CSS compatible con todos los navegadores
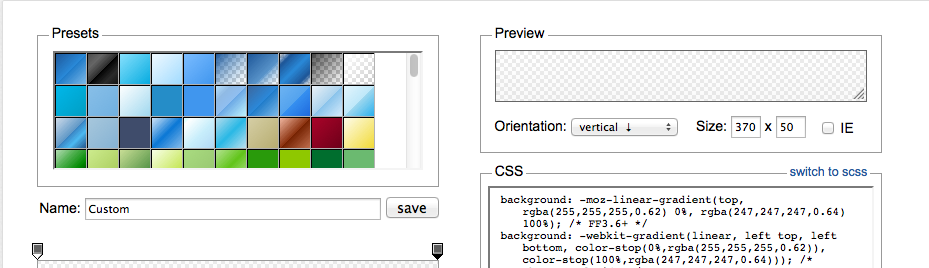
Como es viernes 13 os dejamos con una herramienta muy útil a la hora de generar fondos para vuestras páginas web mediante CSS: Ultimate CSS Gradient Generator.

Como ya hemos mencionado en el título y subtítulo -a estas alturas os habréis dado cuenta que no tiene ninguna relación que sea viernes 13 con el artículo… así somos … – Ultimate CSS Gradient Generator es una generador de gradientes CSS.


Entre las diferentes características de esta herramienta on-line para generar CSS encontramos – nosotros os damos 7 – :
- Es gratis. Esto ayuda mucho.
- On-line, on en Cloud como dirían algunos
- Podéis elegir cuantos colores queráis para vuestro gradiente – recordad, hay un límite entre lo bello y lo hortera ^^
- Elegir saturación e invertir los colores
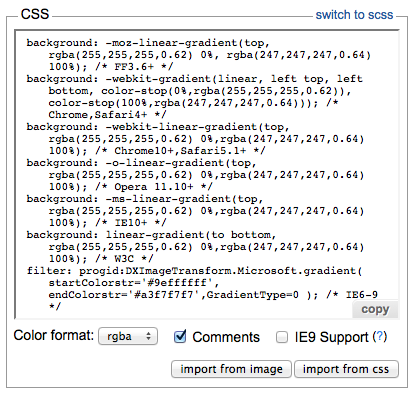
- Genera el código CSS para todos los navegadores
- Podréis elegir entre diferentes formatos de color (rgb, hex, rgba, hsl, hsla…)
- Soporte para el magnífico Internet Explorer 9