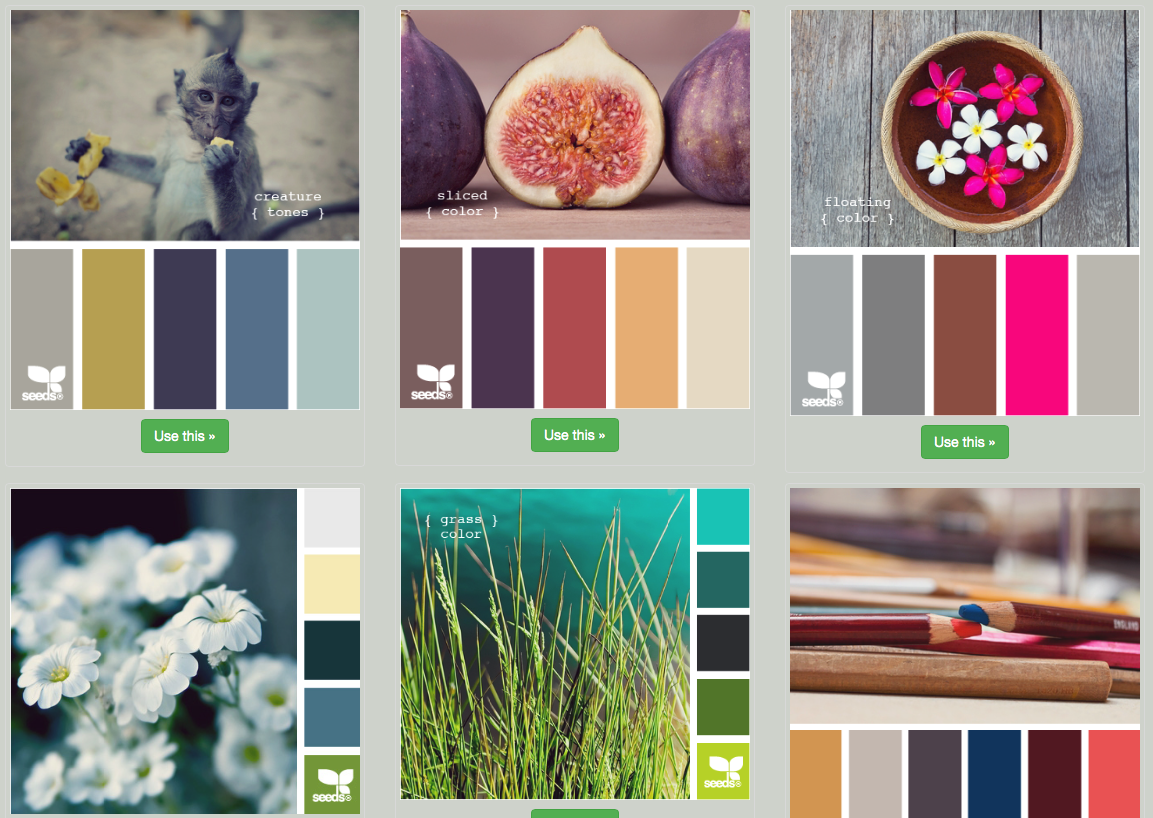
Generador de colores mediante una imagen
Lavish es una herramienta gratuita on-line que os permitirá generar un plantilla de color base para vuestros proyectos con Twitter Bootstrap a través de una imagen.
La herramienta es útil y fácil en dos pasos:
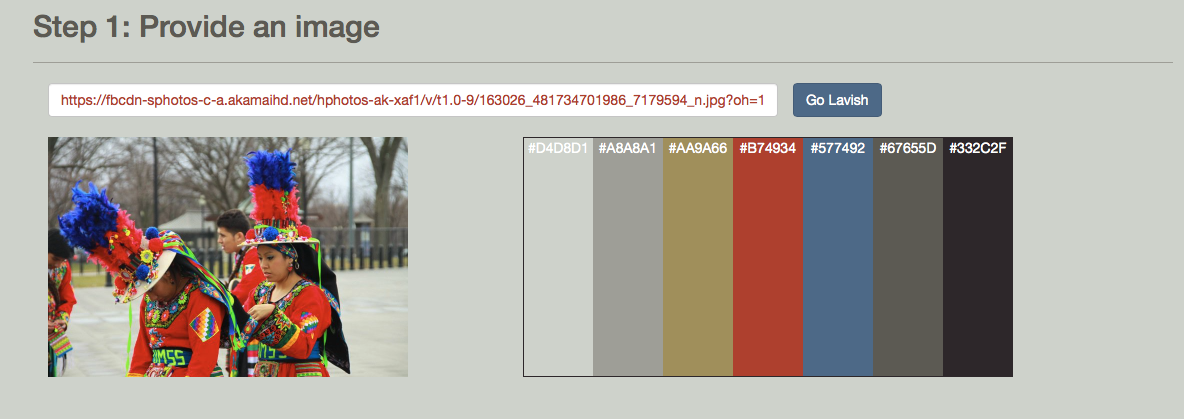
- Subes una imagen a la plataforma
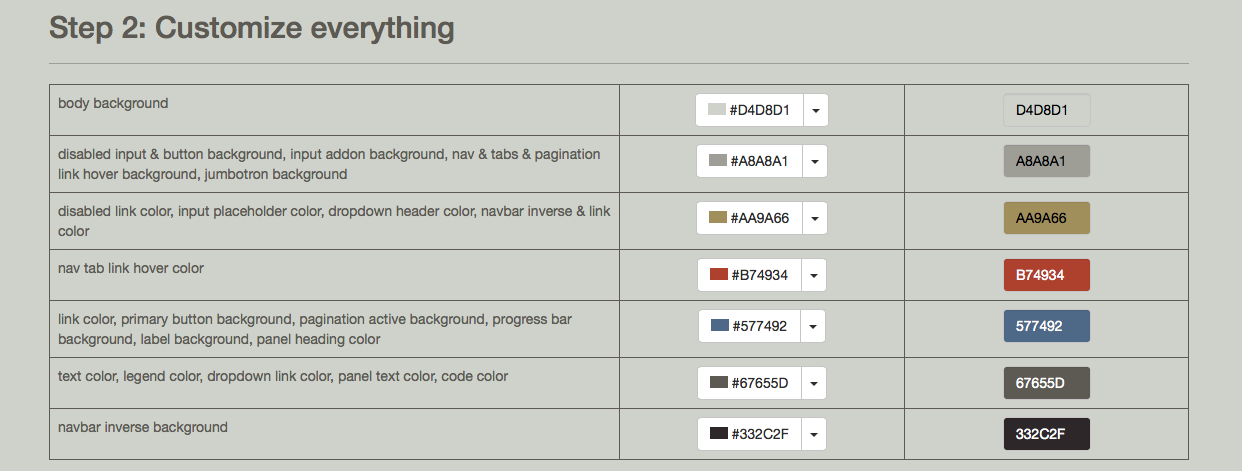
- Revisas los colores
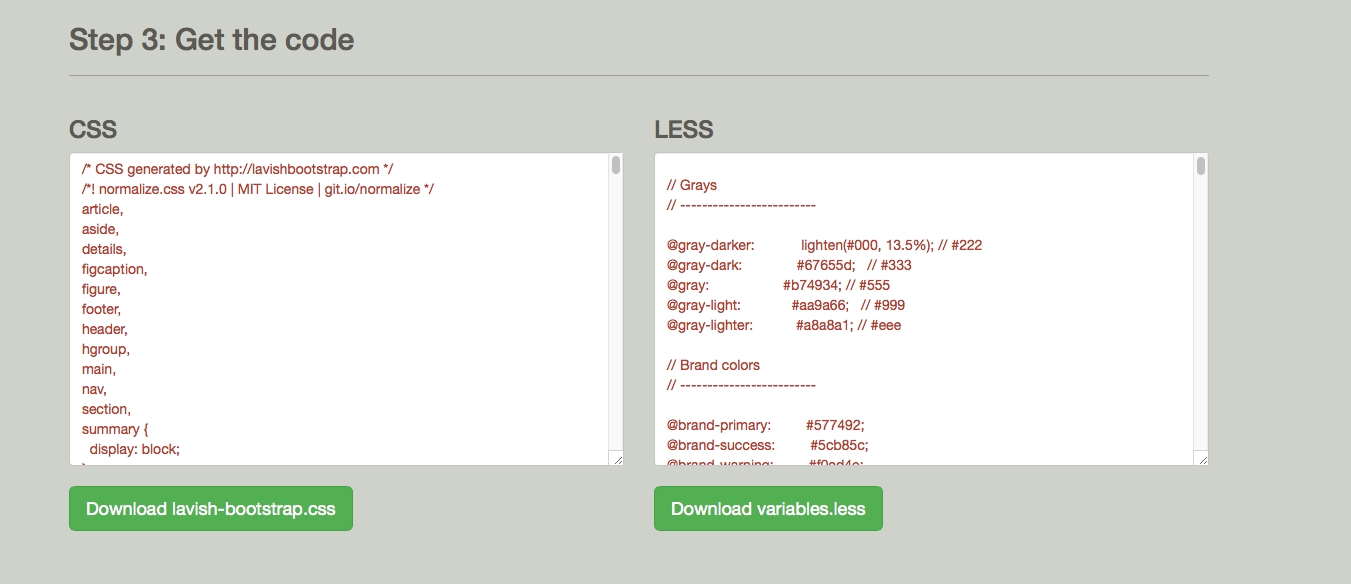
- ¡Descargas o copias y pegas tú código CSS y LESS!



¿Es todo perfecto?
No es oro todo lo que brilla… es cierto que la aplicación comete ciertos errores. Hemos detectado que en la class btn-primary no tiene en cuenta el degradado natural de bootstrap, unos segundos en agregarlo y listo.
Pese a estas pequeñas correcciones creemos que es un gran generador de colores y sin duda una herramienta que debéis tener en vuestros marcadores, creednos… ahorraréis bastante tiempo ;D
A tiempo real
Otra de las grandes ventajas de esta aplicación gratuita es que podréis comprobar a tiempo real los colores que habéis generado y/o elegido, permitiendo modificar vuestro trabajo al instante para adaptarlo a las necesidades del Cliente o a la idea que tenéis en vuestra mente.
Para muestra un botón
No estamos muy conformes con el resultado automático generado :((( pero os dejamos con la prueba en el generador de colores con nuestra maceta.